
How Storyblok Handles Content Versioning
A practical guide to how Storyblok handles draft and published content, with examples of API usage a

Optimizely Most Valued Professional (OMVP), Subject Matter Expert (SME), CMS and Commerce certified
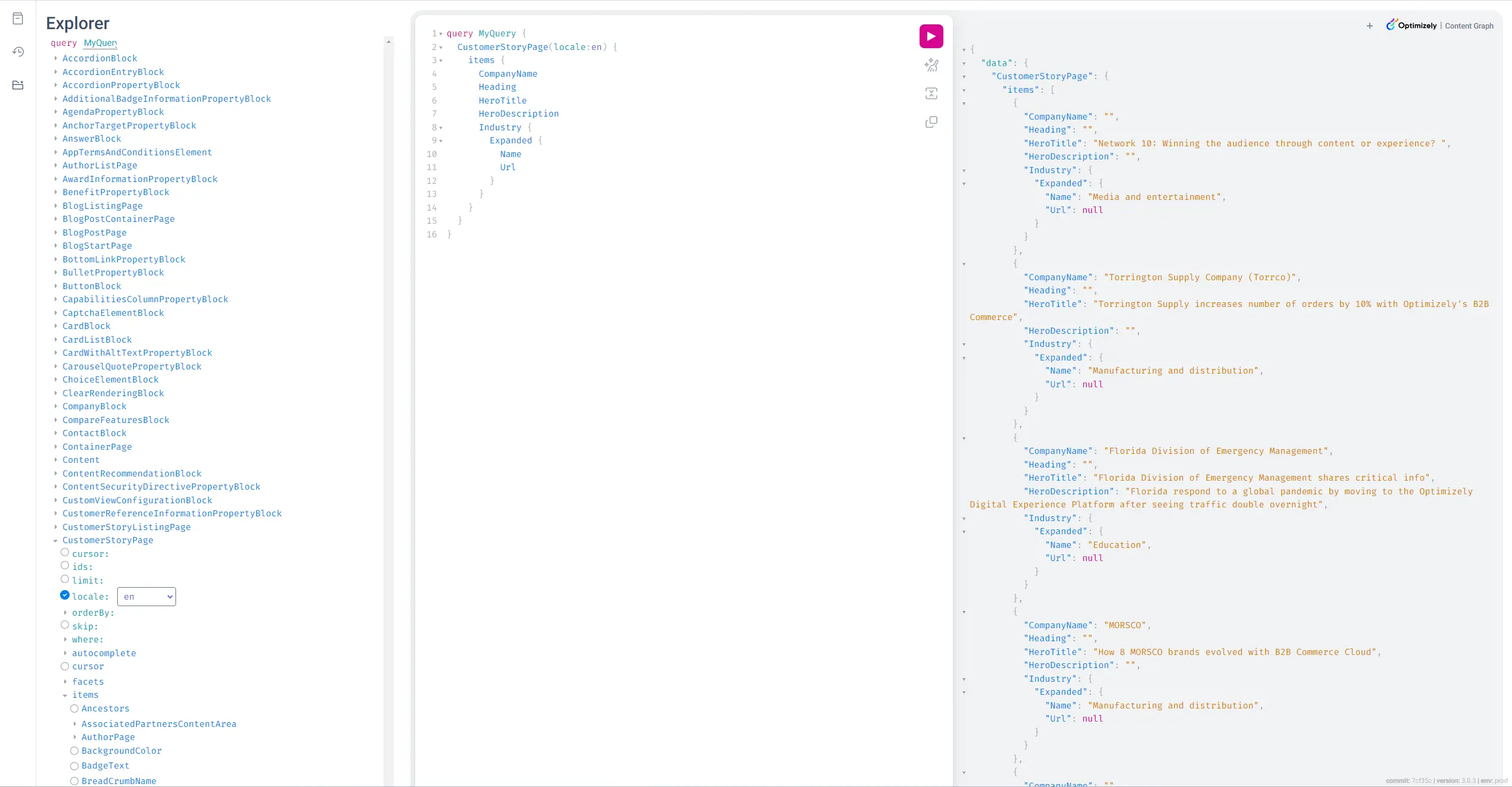
Contact MeContent as a Service through the lens of Optimizely Graph showcases the evolution of search services, leveraging GraphQL to enable developers to craft simpler queries for complex scenarios. This advancement promises enhanced speeds and efficiency, making it a noteworthy addition to the Optimizely suite. Unlike traditional offerings, Content Graph's user-friendly learning curve and multi-tenant architecture mean that your entire marketing stack can quickly adapt to and benefit from this technology. It's quickly becoming a cornerstone of Optimizely's best practices for search and headless architecture.

When it comes to what Content Graph can do, it offers comprehensive search features including text search, sorting, filtering, and matching. Among the exciting advancements, Optimizely has introduced:
This feature is part of Optimizely's commitment to advancing content management and delivery, ensuring users have access to sophisticated and efficient tools for their digital needs. You can read more about it here.
Comparing Content Graph to Optimizely's Search & Navigation, Content Graph is the better choice due to its GraphQL interface. This means faster searches, better handling of errors, and more flexibility in how searches are conducted. Plus, content is delivered quickly worldwide thanks to its use of a content delivery network (CDN), improving the overall user experience. When looking at how Content Graph differs from the Optimizely Content Delivery API, switching to Optimizely Graph could speed up development. Instead of making several calls to the API for different pieces of content, Content Graph lets you get everything you need with one query. This can lead to better performance since it reduces the need for multiple data requests. However, Optimizely will continue to support the Content Delivery API.
We've already compared both products which you can read here.
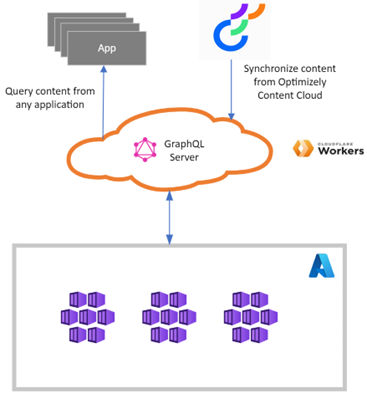
Content Graph is closely linked to the idea of headless architecture, but its advantage is that it works with any technology. By using Content Graph, companies can modernize their technology stack, preparing for future needs. For those considering using Search & Navigation or the Content Delivery API, Content Graph is recommended as a more advanced option. Optimizely Graph is built to work across different applications and frameworks, offering content through a single endpoint on a CDN and returning data as a JSON object. This makes it a flexible solution for delivering content anywhere.

To use Optimizely Graph, you need CMS 12. It's already available for DXP customers, and plans are in place to offer it as a separate service for non-DXP customers. While you can explore it with CMS 11, you won't get the full benefits without CMS 12, so upgrading is advised.
For those interested in implementing Optimizely Graph, support ranges from consulting for your development team to taking on the implementation directly. This helps ensure a smooth transition to using this new technology.
As of May 10, 2023, Content Graph has been renamed to Optimizely Graph. This change reflects Optimizely's commitment to improving and expanding the capabilities of this powerful search tool, promising a future where managing and delivering digital content is easier and more efficient.

A practical guide to how Storyblok handles draft and published content, with examples of API usage a

Have you taken the time to investigate what SaaS actually offers before introducing it to your busin

Overcomplicated requirements are slowing you down. Here’s how trimming the excess can help you launc

I discuss our experiences not validating business features early which result in delayed projects

Best practice of managing your Optimizely nuget packages

Demystify Image Resizing on the edge for your Optimizely solution

Critical parts of an upgrade can help you understand the different stages of an upgrade. Let's discu

Optimizely Customers now have a choice between using CMS on either PaaS or SaaS

SaaS Core is Optimizely's latest CMS offering as part of its composable architecture

Straightforward RSS feed generation for your Optimizely solution with this NuGet package

Headless vs Traditional doesn't have to be a hard choice. An Optionality approach gives you the best

We are proud to announce Optimizely has awarded Hidden Foundry with Specializations

We discuss our experiences of working with Navico to refactor their single site into a multi-site so

We summerize our experience of working with FirstMile and helping them move over to Optimizely Comme

Grasp ODP and how it's AI and data consolidation enables insight driven conversions

We outline the benefits of upgrading your Optimizely solution to ASP.NET Core

Expand content area properties to load nested contact areas recursively to a customizable level

Redirect the user elsewhere instead of the default Optimizely login page when attempting to access a

Learn to use CLI and dotnet command to create new cms / commerce projects and perform admin actions.